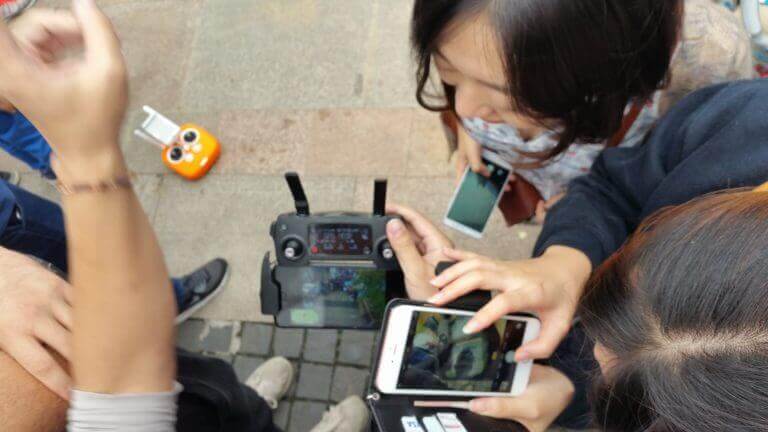
Makerfest in Shanghai
Interaction Lab - Gabor Csapo - 6. Oct. 2016
.
.











Lab8: Face detection + Creativity
Interaction Lab - Gabor Csapo - 8. Nov. 2016
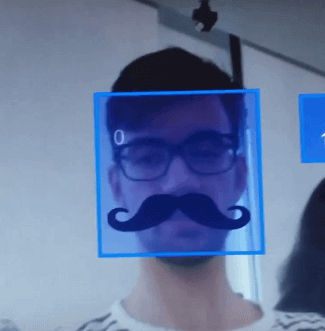
This recitation we received an open ended prompt again. I had to download all the libraries before I could do anything, because when I tried yesterday I got an Error code. Luckily today it worked for the first try. My goal was to create a Snapchat filter like effect. After reading through the which face example, I added code to draw an image over the webcam stream. First I added a glasses over my face then I added some funny moustache. This time I didn't face weird errors and code worked for the first try.

DIYDictionary - Documentation
Mashups - Gabor Csapo - 16. Dec. 2015
The app I created for this assignment, was a project I wanted to make for a long time. In this assignment I combined the need I felt for learning how to develop for smartphones and my need for a dictionary app to make it easier to expand my vocabulary.

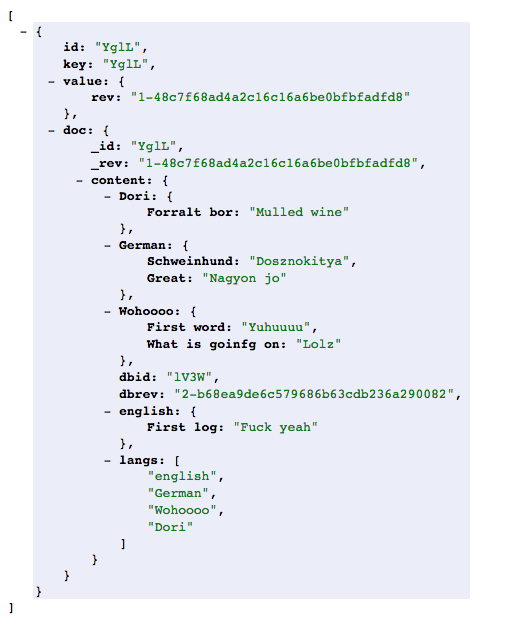
DIYDictionary - API
Mashups - Gabor Csapo - 16. Dec. 2015
The app I created for this assignment, was a project I wanted to make for a long time. In this assignment I combined the need I felt for learning how to develop for smartphones and my need for a dictionary app to make it easier to expand my vocabulary.

Money Makes the World Go Around!
Mashups - Gabor Csapo - 1. Nov. 2015
For the second assignment I created a website with no actual use, but it’s a good showcase how to connect information and display it in a creative way. Check it out here!!

PerfectWeather
Mashups - Gabor Csapo - 2. Oct. 2015
You can find my PerfectWeather project here. It has been a challenging but also rewarding project during which I learnt a lot.
What, How, Why?
I started brainstorming about ideas and possible projects early on and I had many projects in my head with the Indian Railway API, but I could not connect them in a meaningful way with another API. I also had some projects about flights in my mind but I could not find a reliable API for this task. I also had an idea about an app telling you where is the weather perfect based on your own preferences. That idea ended up being my Perfect Weather project.
The rationale behind the project is that we have many websites that tell you the weather at any point of the Earth but we don’t really care about the places with bad weather. We want to see the places with the perfect weather (at least when planning to travel somewhere). So in my opinion if the website was further developed it could serve some actual purpose in the world of the internet.
First, I wanted to really overcomplicate the project. I wanted to filter a weather map layer for the perfect weather and then display the layer on top of google maps, which is definitely possible I just have absolutely no clue where to start and I didn’t understand a single line of code in the examples related to the topic. So I went with the easier solution, which is just putting markers on the map.
How does it work?
In short: I get weather data for a list of cities then based on the user input I grab the ones that have a perfect weather. Following that, I display them as markers on a google map.
In detail: The program flow starts after everything is loaded. However, for some reason the document.ready method doesn’t care about the google libraries that I load for the maps, which required a little bit of work around, because google maps wanted to initialise itself before it was loaded.
I use two APIs for the project. One is the OpenWeather API, which I use to get weather information about the top 150 tourist destinations. I hard-coded the list of cities and in a loop I send out request for data for each city, which I then store in the listofCities array. Once that’s done I’m waiting for the user to provide an input and to click the button.
As soon as this event happens, I check what values he provided for the program. A common mistake people make is that they set accidentally the minimum value to a larger number than the maximum, which results obviously in no results. Therefore I check whether the input is valid and if it’s not, I send an alert about the mistake. If it’s valid I pass the weather preference information into checkWeather function, which I wrap into the putMarkers method.
The checkWeather method simply loops through all the cities’ weather data looking for matches, which then it stores and passes on to the putMarkers method. In the following step I put the marker on the map, which I create using Google Maps API. First of all, I clear the list of markers to make sure there are no markers left over from the previous search. Then I run a loop over the list of Matches and create a marker and info window for each one of the cities. And finally I center the map so that all the markers are visible.
Design
Since it’s a very simple website I wanted to keep the design clear. Since it’s all about the perfect weather I was thinking about a beach. I had an idea about a logo for the site, with a minimal depiction of a beach and with a stick figure lying on a towel. In the end, I kept the minimal beach design, made it the background of the website and discarded the stick figure because it did not really fit into the picture and it just caused a lot of problems in terms of the layout.
Challenges and the future
One challenge was the event driven nature of Javascript and managing the time it took to load some of the libraries. It took some time to wrap my mind around the concept but I think I have a good understanding of how JS actually works. Other than that it is just the usual hardship one faces when using an API with all the missing documentation for certain topics. Fortunately, I chose APIs that are well documented and are popular so I could google most of my problems. In the future I want to keep using the Google Maps API since it’s widely used and it might come in handy later in my career and since it’s easy to work with.
One huge improvement I could make is to incorporate a database (which we haven’t learnt though). In that case, I would call a bulk data package once a day from OpenWeatherMap, which include thousands of cities, so I wouldn’t be limited by the number of calls I can make per minute and the map could be more detailed.

24 classes. Did I learn something?
Graphic Design - Gabor Csapo - 6. Dec. 2015
It’s been more than 3 months and 24 classes of Graphic Design Studio. The class was a very different experience to what I expected it to be, but it was rather a pleasant surprise. I agree that barely having lectures and rather focusing on making is the way to teach a class about design, which made the experience much more valuable and made me realize many lessons I have never met in other classrooms. Here are the most memorable lessons I learned.

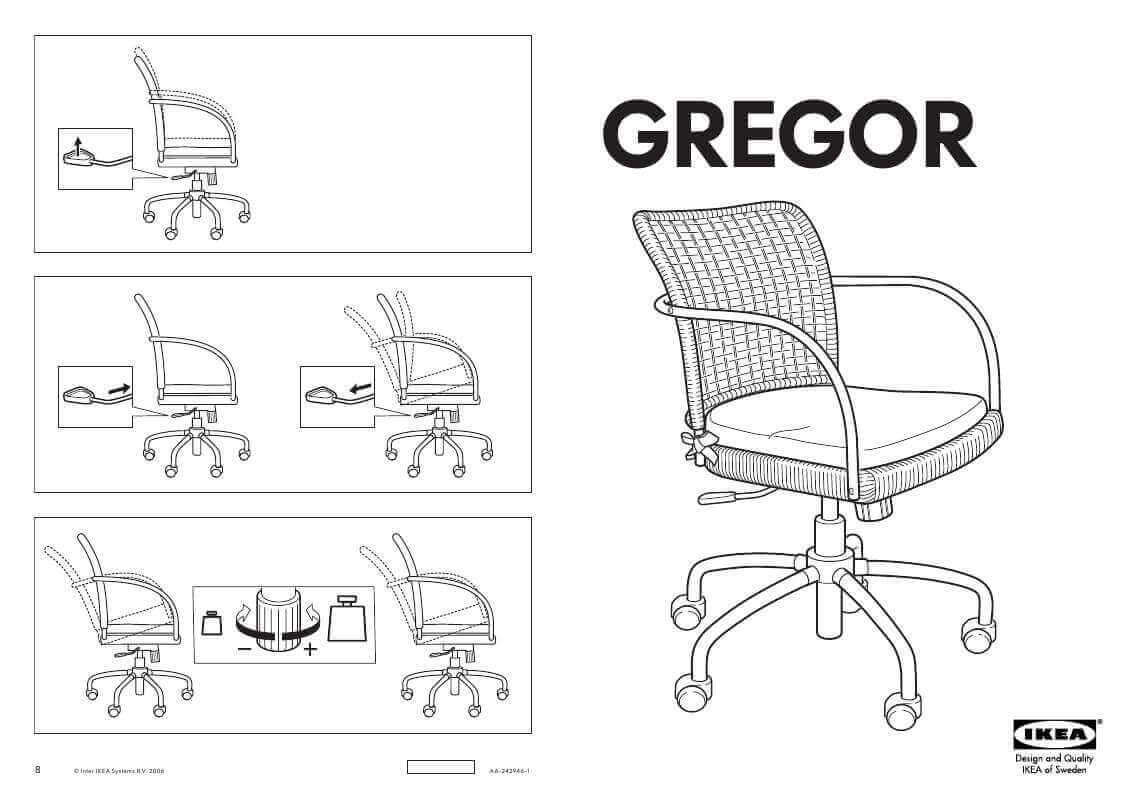
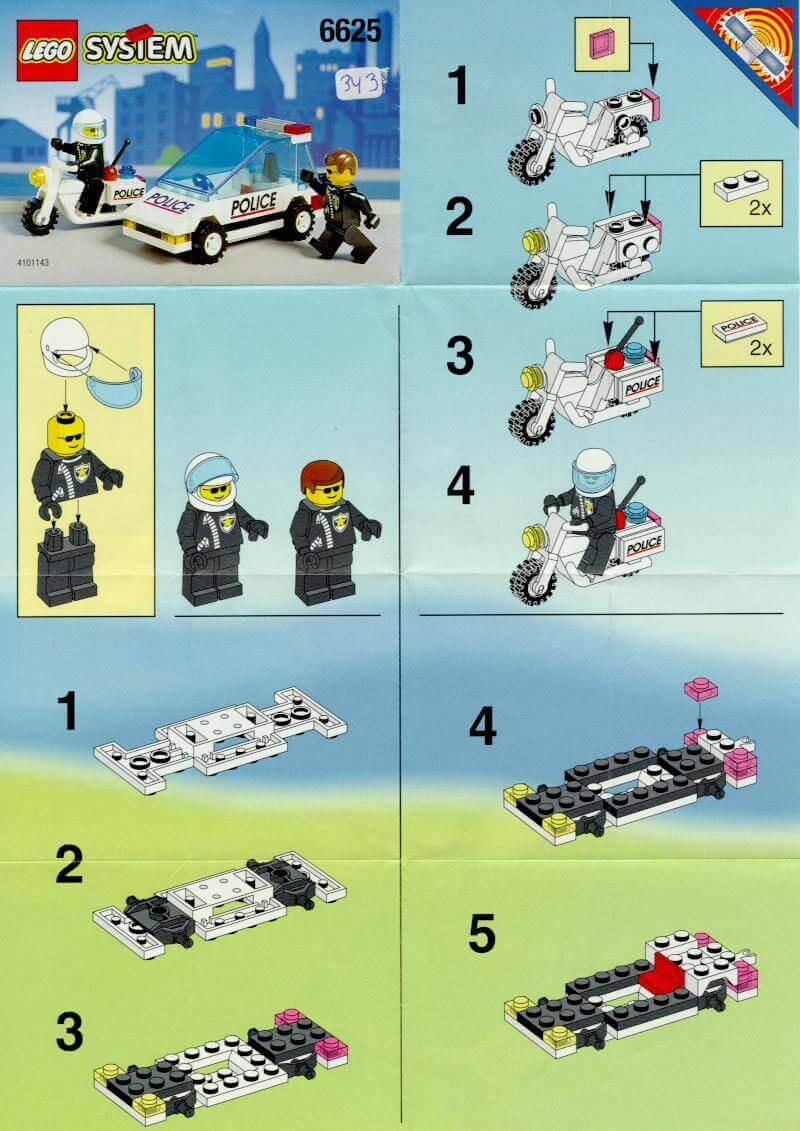
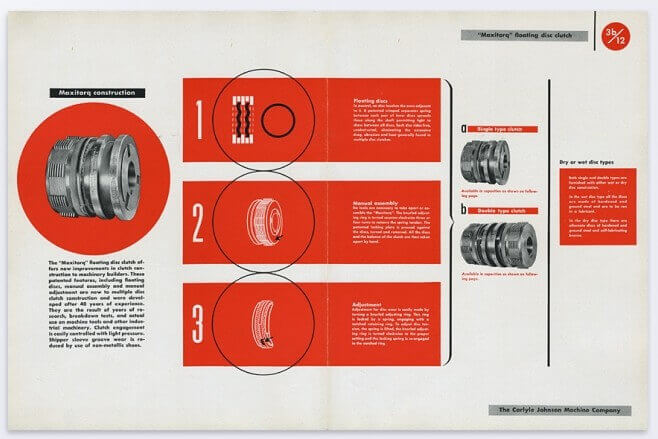
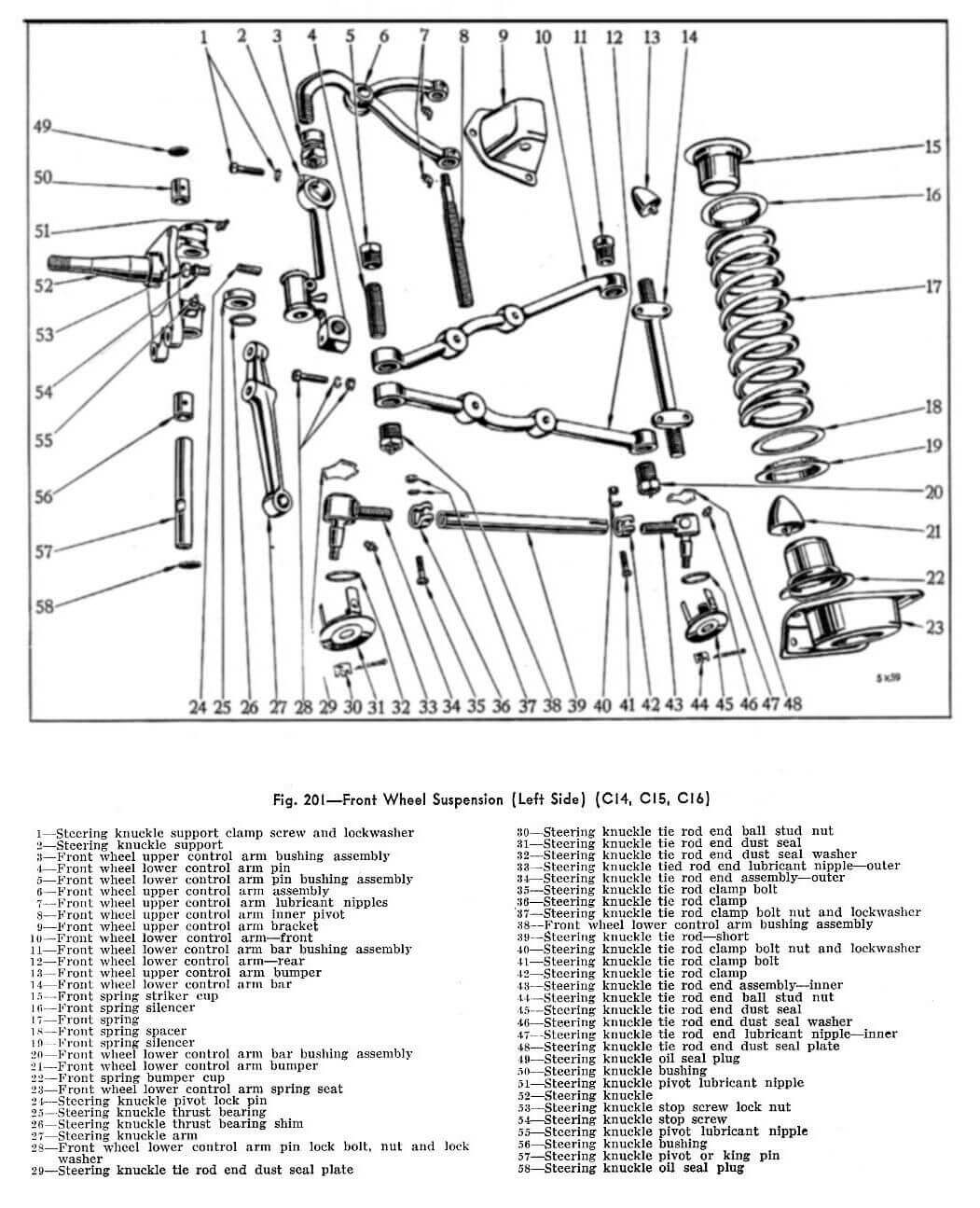
Designing Manuals
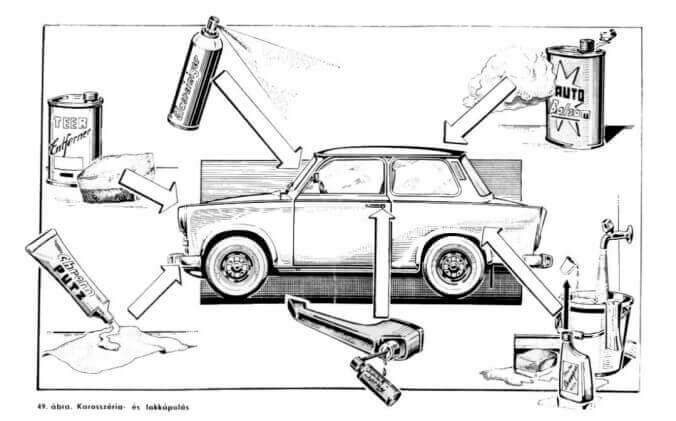
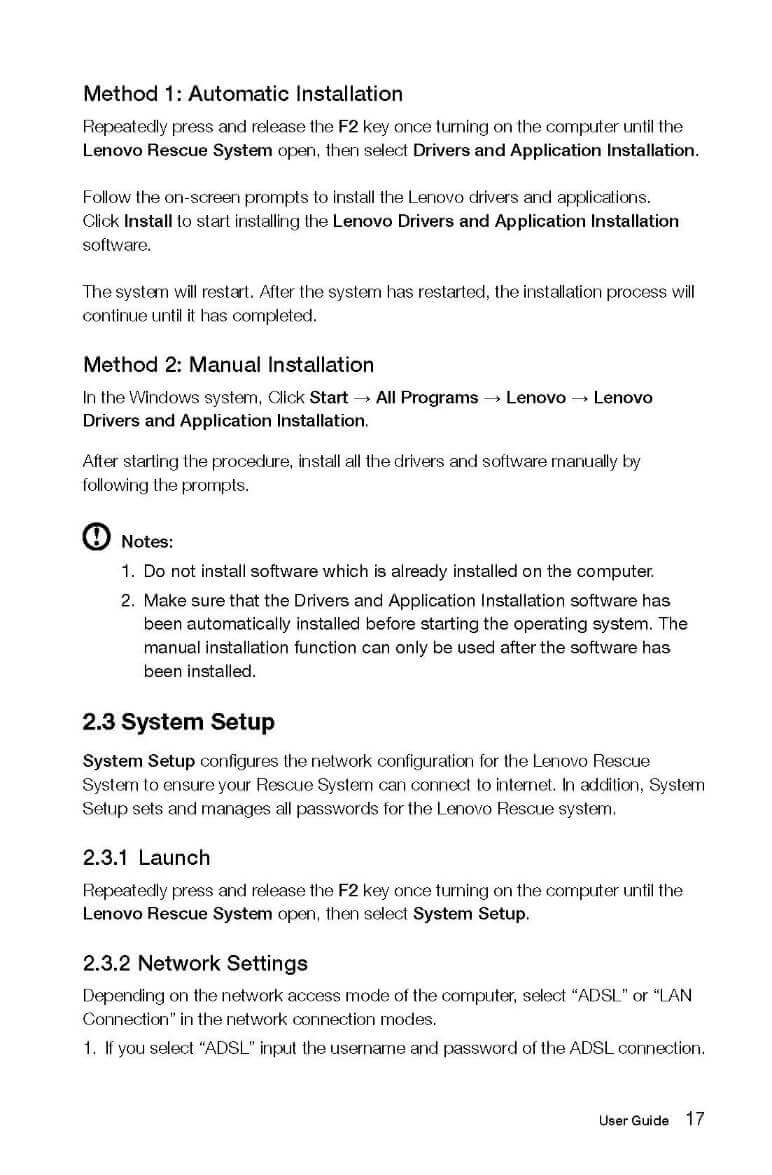
Graphic Design - Gabor Csapo - 23. Nov. 2015
Manuals are one of the most ignored objects that constantly surround us. Every packaging includes one, but people don’t realize its presence until something seriously goes wrong, then they takes the booklet out of the trash, quickly skim it and throw it back into the trashcan. The user doesn’t want anything else from the manual guide than the necessary information and the technical writers shouldn’t forget that. Unfortunately, this nature of use led to the current state of ugliness of most manuals.